Mit Sinn und Prägnanz: Webdesign mit pepper

Gerne konzipiere, gestalte und programmiere ich Ihre Website — passend zu Ihrem Corporate Design und Ihren Zielen. Denkbar sind diese Ziele für eine Website:
- Akquise und Generierung von Leads
- Gewinnung von Mitarbeitenden
- Produkt- und Angebotspräsentation
- Imageaufbau und -pflege
- Informationsvermittlung
- Kundenbindung und -service
Gute Gründe für ein Webdesign von pepper:

Marvin Siefke
pepper — Büro für Grafik- und Webdesign
Ich freue mich darauf, Ihnen ein individuelles Angebot zu erstellen. Vereinbaren Sie jetzt einen Termin für einen unverbindlichen Videocall.
Mein Webdesign-Workflow — in enger Abstimmung mit Ihnen.
Professionelles Webdesign: Mehr als die Hälfte der Zugriffe kommen über mobile Endgeräte. »Mobile first« 📱 gestaltet, aber bis zum großen Desktop klar strukturiert — mit diesem Anspruch im Sinne des Responsive Design beginnt die Konzeption Ihrer Website. Vom smarten Onepager bis zur interaktiven, umfassenden Unternehmenswebsite ist alles möglich. Und das möglichst nachhaltig umgesetzt und auf Wunsch mit einem Content-Management-System wie WordPress als Unterbau.
Tipp: Passend zu Ihrem Webdesign gestalte ich auch Logos, Corporate Designs und Printdesigns wie Flyer, Broschüren und weitere Werbemittel. Gerne schnüre ich Ihnen ein passendes Designpaket — gegenüber Einzelaufträgen sparen Sie dabei.

Webdesign, das überzeugt
Videocall
Gerne erstelle ich Ihnen ein Angebot für ein individuelles Webdesign. Durch meinen Sitz in Falkensee im Havelland mit Blick auf die Hauptstadt bin ich in Berlin-Brandenburg mobil. Meistens bin ich für Kundinnen und Kunden aus ganz Deutschland tätig — komplett remote und digital. Ich lade Sie zu einem unverbindlichen Videocall (etwa 30 Minuten) ein und freue mich, von Ihren Projektvorstellungen zu hören. Gerne können wir dabei ggf. auch einen Blick Ihre bestehende Website werfen.
Sie benötigen für den Videocall über Google Meet weder ein Google-Konto noch besondere Software.
Noch Fragen?
Einfach mailen
Optimal, wenn Videocalls nicht Ihr Ding sind oder Sie Ihr Projekt lieber schriftlich erklären möchten. Anhänge können Sie ebenfalls direkt hinzufügen. Ich freue mich, von Ihnen zu hören!
PS: Auch gern per Du.
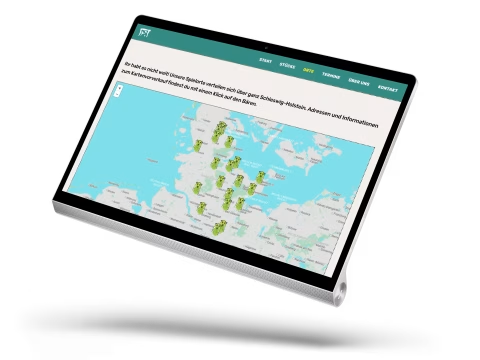
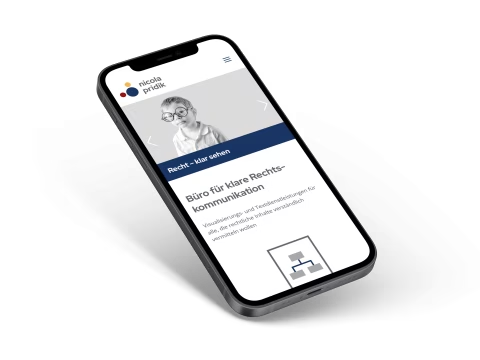
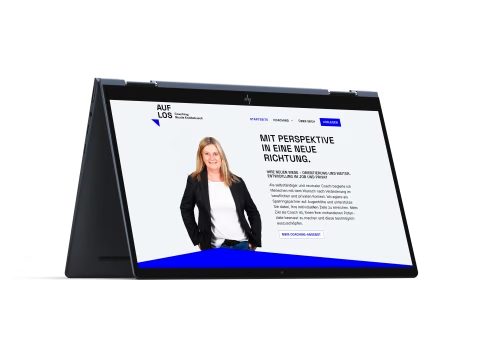
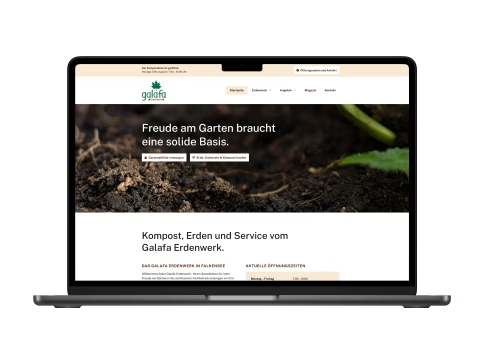
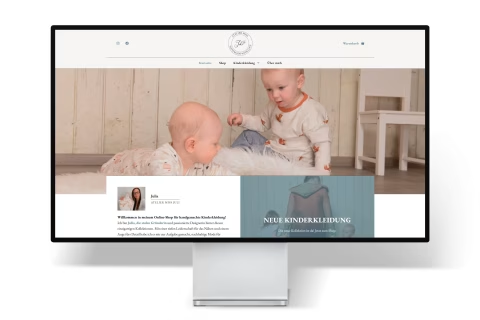
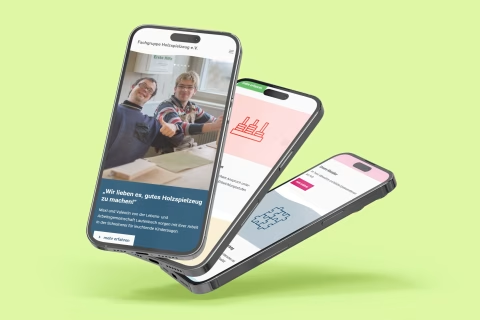
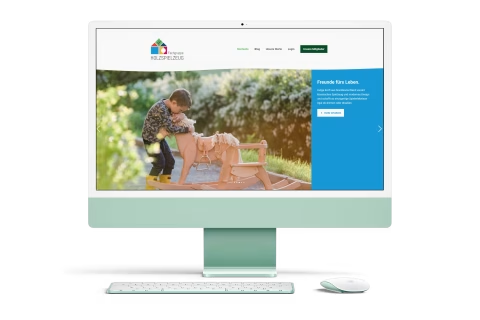
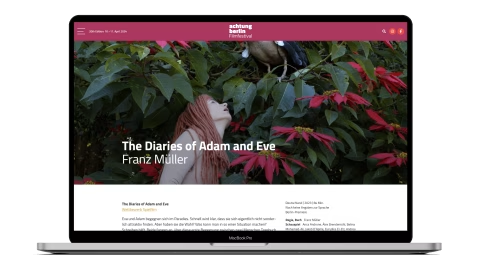
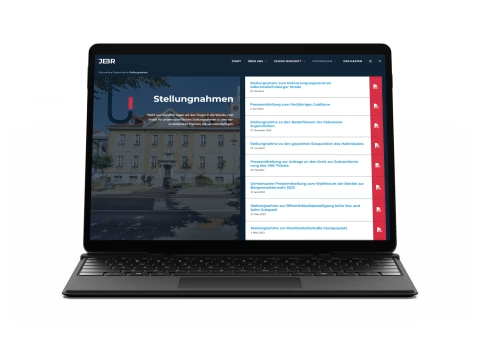
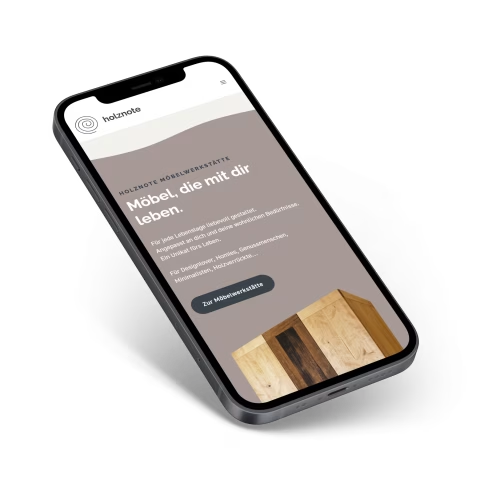
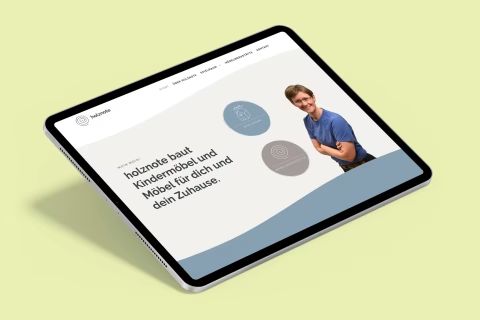
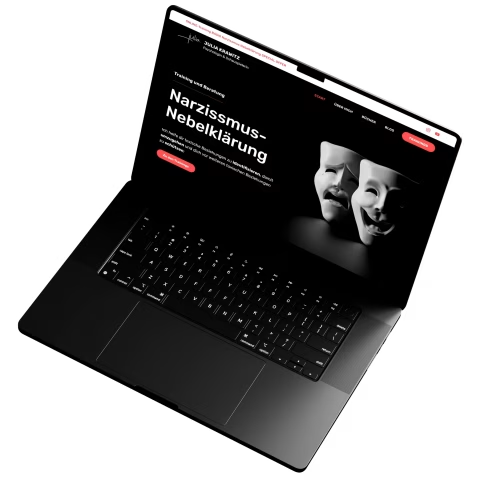
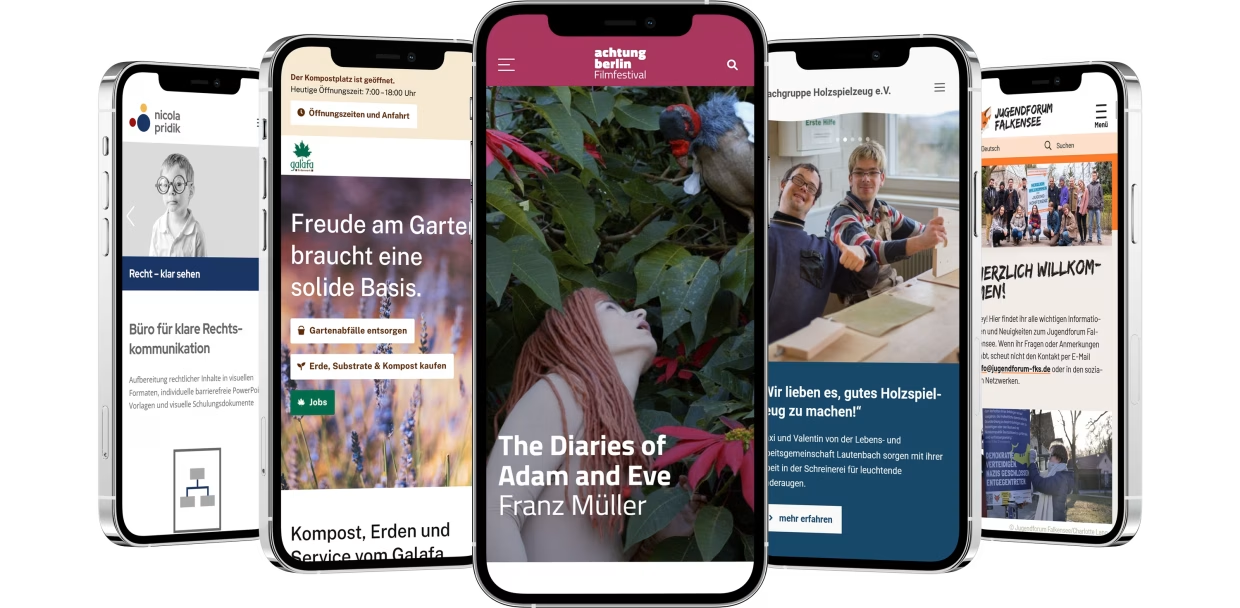
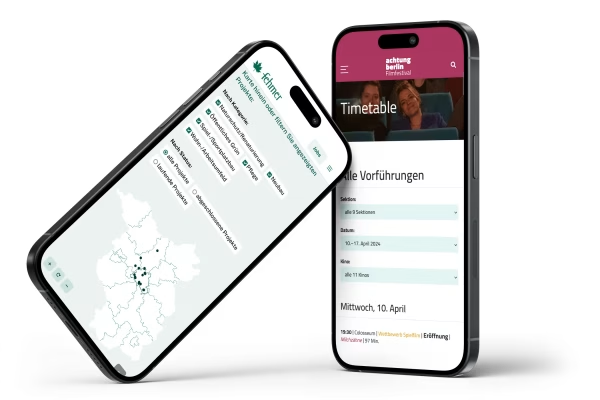
Webdesigns im Portfolio
Ergebnisse und Einblicke